Summary
This is a UX design project for a remote peer-to-peer primary care service. Patients use the app to contact with doctors and get prescriptions remotely. Qualified doctors can provide patients with immediate medical services and get extra income in spare time.
Main Challenge
- It’s hard to design an easy, intuitive, and consistent user experience for a comprehensive medical service
- It’s hard to let users know where they are all the time

Remote Healthcare Experience
Unlike traditional on-site visits, this telemedicine service allows users to get help from a doctor at any time, anywhere. The app has three modules: Portal, Core Functions, and Secondary Functions

Color System
The system has five categories in three functional modules. Categories in the same module have similar palettes. Users can easily identify which one they are currently using by color
Same Page Tasks
Every page consists of several Information Bar Units. All the operations about specific information can be started and completed on the same page.



Layers Of A Unit
- Information
- OK / Cancel
- Value Editor
- Interface background
Change Information
To keep a minimum amount of interaction level, all the changes can be done on the same page. Slide the bar to the left to call out the Value Editor.
Apply The Changes
Click “OK” or slid the bar to the right, then the information will be updated on the bar.
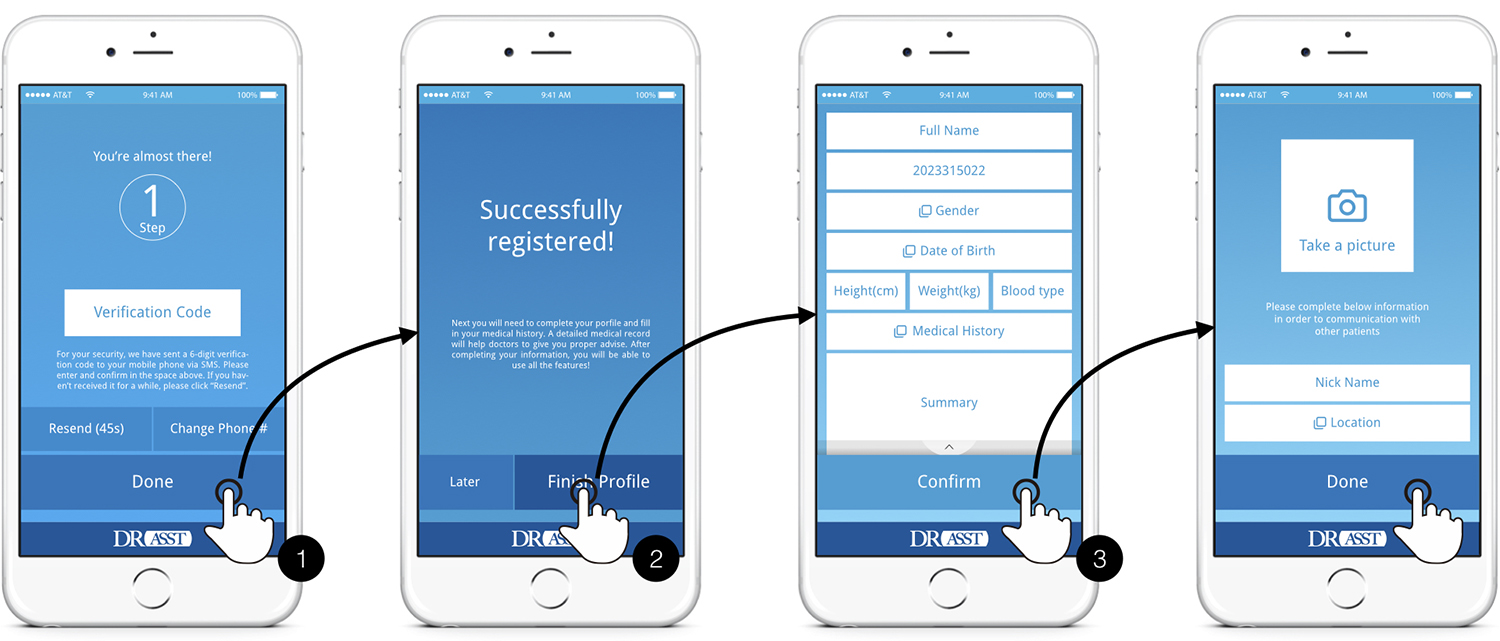
Complete Registration
These are the last steps of registrating a new account.

Step 1
Request and enter the SMS code to verify users identity
Step 2
The registration can be stopped at this point. It requests to add more information to use the full version.
Step 3
Add more personal information and medical record.
Step 4
Add photo, Nick Name, and Location to enable contacting others.
Make An Appointment
Below demonstrates a simple way to book an appointment with a doctor.

Step 1
The calender shows the doctor’s availability. Point a day to select a time.
Step 2
Scrool up and down to pick an availble session. Users can also switch to the previous or next day.
Step 3
Confirm the date and time to go the the next step.
Step 4
Add text message describing the symptoms that need doctor’s help. Attach pictures if needed.
See A Doctor
Talk to your doctor

Step 1
Review the message from the last visit. Press “Start Service” to live chat with the doctor.
Step 2
A timer shows the elapsed time and remaining time. Users can manually quit the conversation before the time up.
Step 3
Confirm to quit or go back to the conversation.
Step 4
When finished, users can rate the service, add tips, and confirm to check out.




